코딩공부
[15m] Promises
구의동 에밀리
2025. 3. 31. 21:48
# Promises

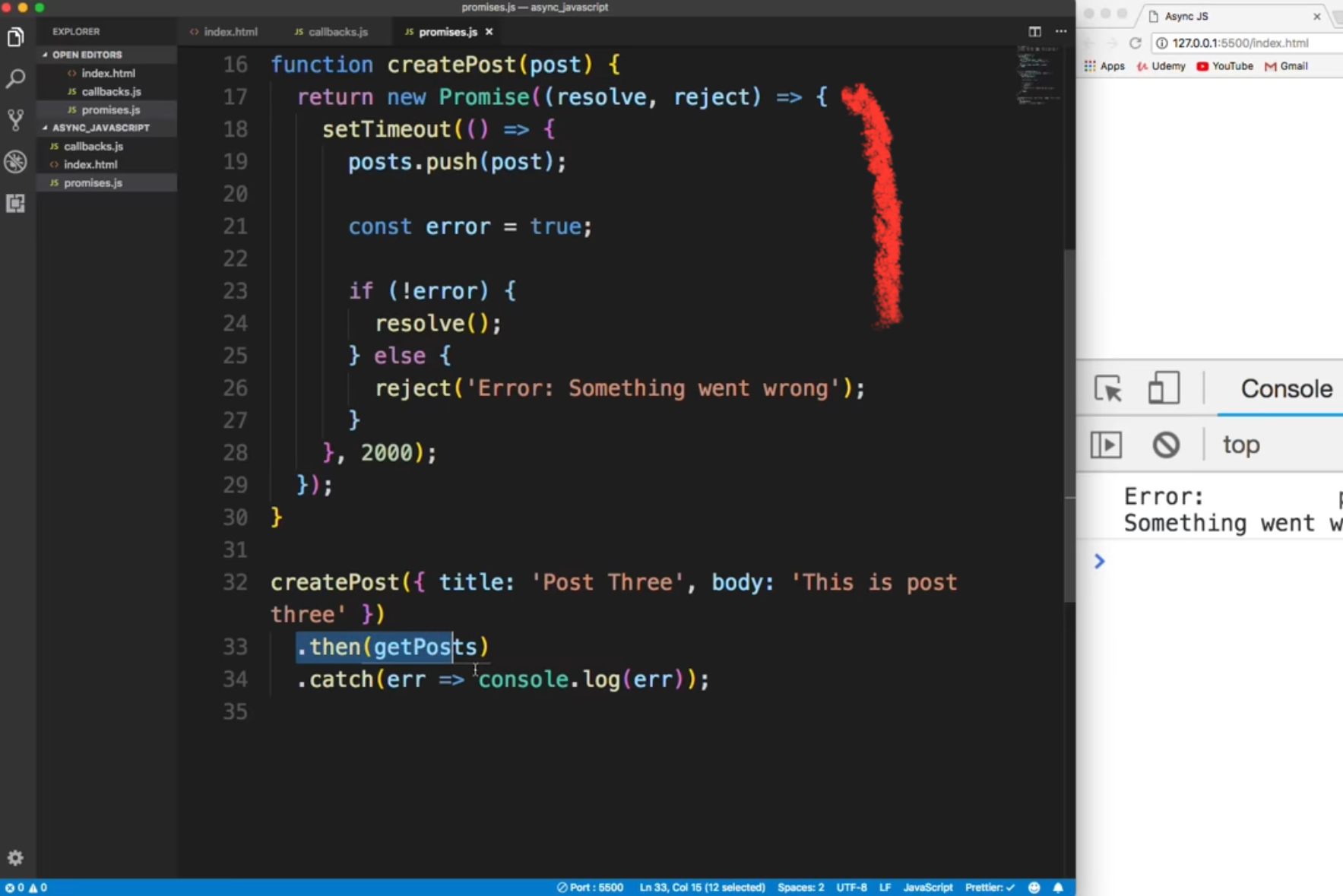
return new Promise(resolve, reject) {
}요걸 쓴다!
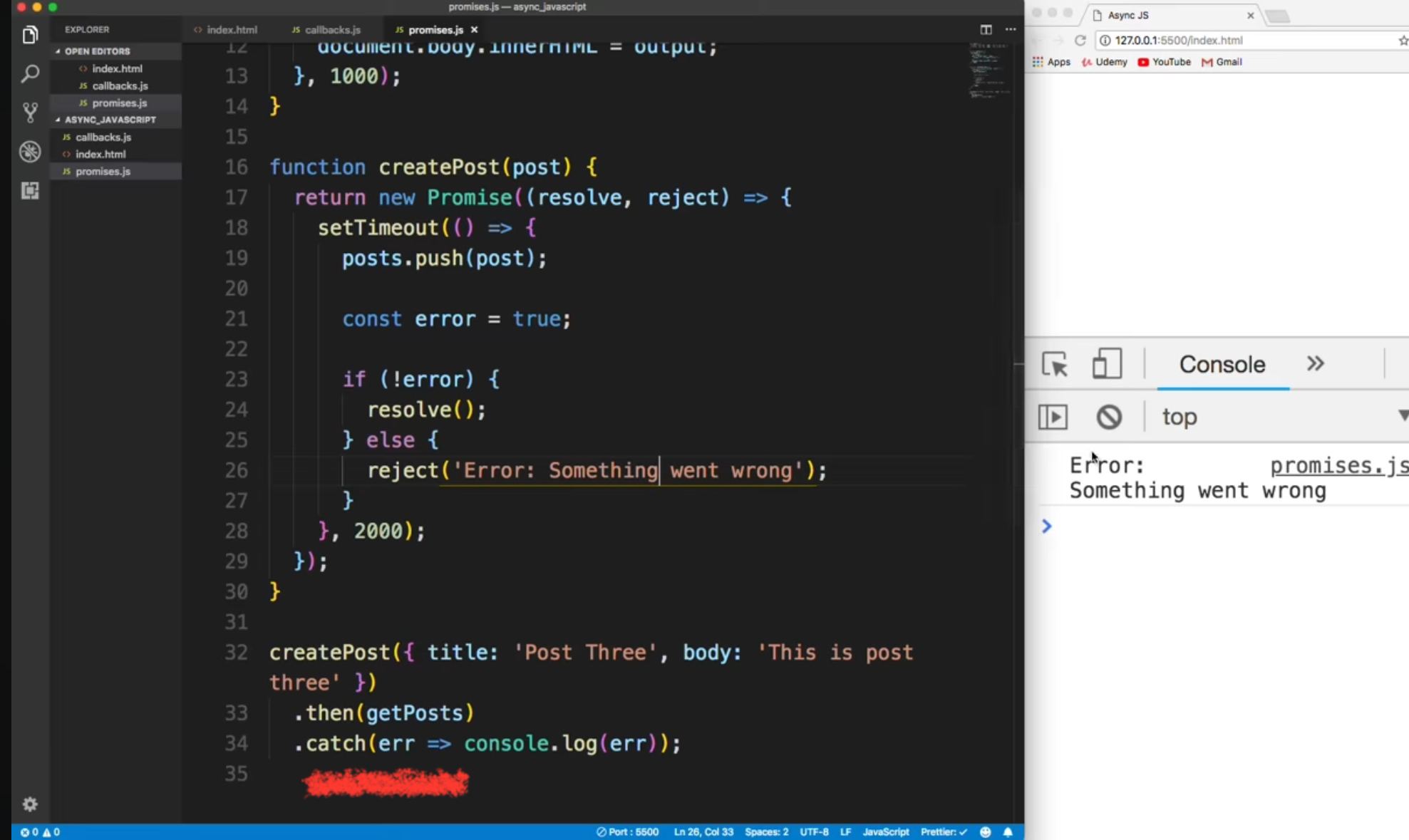
error -> 그대로 수행하고
reject -> 'error' 변수에 저 문구를 넣어라
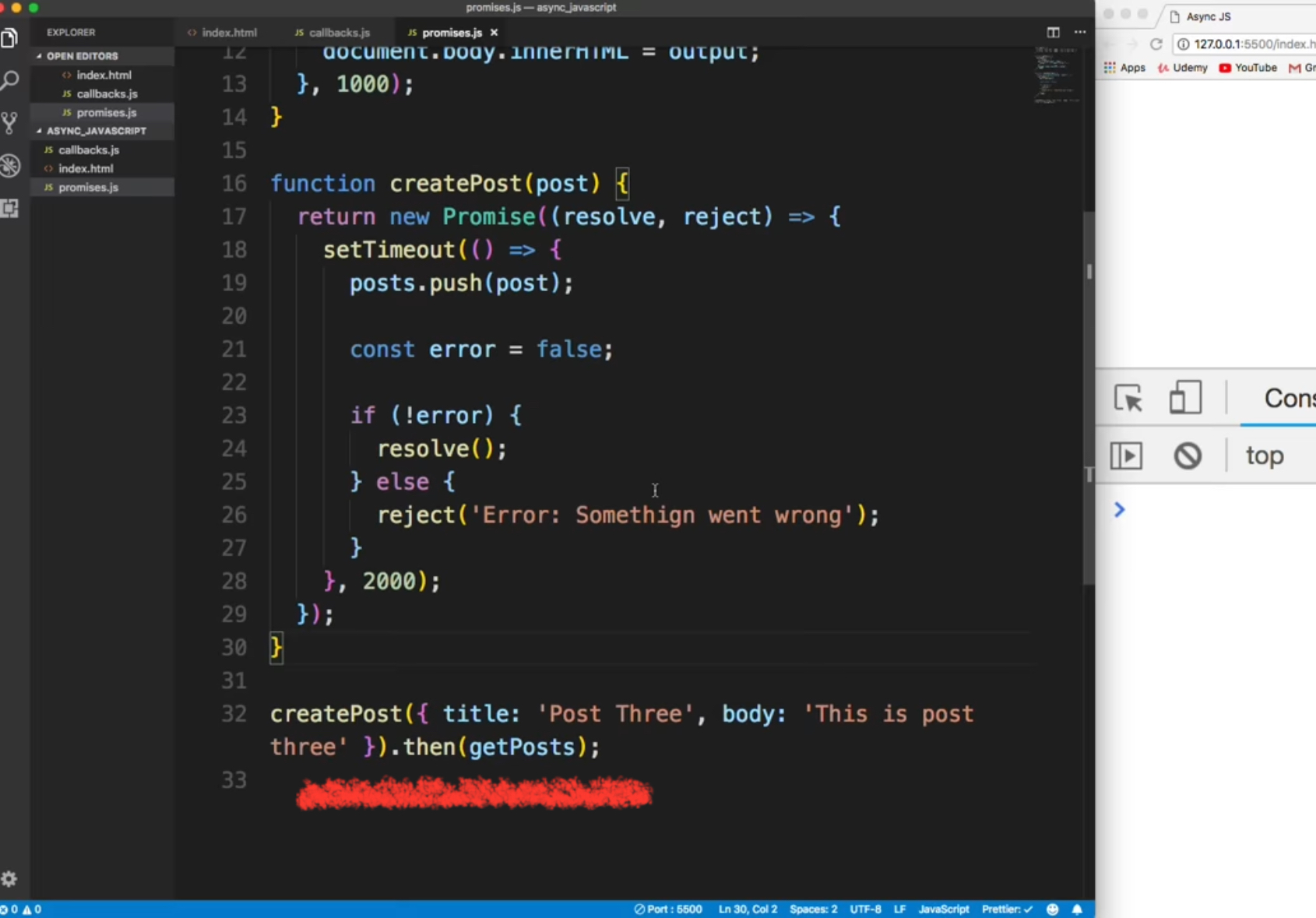
원래는 error = true 로 예시를 들었음.

createPost() 를 실행한 다음에... (=then)
getPosts를 실행해라.

...를 한 다음에,
에러가 나면 캐치해라. 콘솔에 찍는 방식으로.
# Notes
- 언젠가 .then() .catch() 에 대해서도 알아봐야겠다.
# 다음에 할 일
- 다음 영상으로 Promises, Async/Await 에 대해 알아본다: https://www.youtube.com/watch?v=PoRJizFvM7s
24:31까지 봤었음.
- 다음의 용어들이 무슨 뜻인지, 언제 사용되는지 알아보기
. WidgetsFlutterBinding
. ensureInitialized
. await
- Youtube 강의를 끝까지 훑어본다. (https://www.youtube.com/watch?v=PFP8GnJcJHA)
- Firebase Console에서 기존의 project를 폐기하고, Flutter Project도 폐기한다. 그리고 Flutter Project를 새로 파서, Firebase CLI로 설치부터 시작한다.