- 일단 유튜브 강의는 다 들었다. 그런데 직접 해봐야 알 것 같아서 파일을 팠음.
# Promises, Callbacks
- 다음의 순서로 등장했다: Callbacks -> Promises -> async-await
- async-await은 Promise의 .then 같은 것을 쓰지 않음. More elegant way.
# Notes
- 다음의 둘은 동일한 뜻.
| function() {} | () => {} |
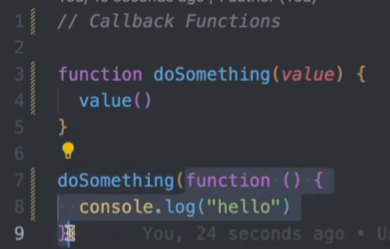
# Callback function:
- Callback function is a function that is passed as an argument to another function.
- Using callback functions allows you to call a function from another function.
(Example)


https://youtu.be/nlKJmAvZoxo?si=bIrdfwHpxzhcMl4S
- HTML, JS 파일 만들어두려고 아래 영상을 참고함.
https://youtu.be/5a4gynygW9o?si=XPw-IFjTCxbPeqPT
# 다음에 할 일
- Callback function 따라해보기. 그대로도 따라하고, 몇 개 응용해서도 따라하자. (열어놓은 VS Code에 파일 하나 추가해서 따라하기.
- async-await 따라해보기. (하다 말았음)
'코딩공부' 카테고리의 다른 글
| [1h20m] 도전문제 (1) | 2025.02.18 |
|---|---|
| [1h30m] Callbacks, 도전문제 (0) | 2025.02.13 |
| Promise (0) | 2025.02.11 |
| 자바 기초 - 생활코딩 (0) | 2025.02.10 |
| async, await, ... (0) | 2025.02.06 |