# Promises
* 그러고 보니 연습을 안했어서, Promises 가지고 연습해보기.
[ 도전문제 ]
(조건)
- '홈으로 가기'를 눌러서, 레시피 목록을 볼 때... 방금 본 레시피는 '읽음' 상태로 바꾼 다음에 홈 화면을 보여주려면?
- 레시피의 상태값: 읽음/안읽음(read = 0 or 1) ... Recipe1 = new const Recipe (read = 0), Recipe2: 0, Recipe 3: 0
. 이들을 array 혹은 list 형태로 가지고 있기.
- 함수: 홈으로 가기
. var: currRcp(현재 보고 있는 레시피의 이름)
. return: for each Recipe in RcpList ... console.log(rcp.name, ':', rcp.read)
↓ 여기까지 함
// - '홈으로 가기'를 눌러서, 레시피 목록을 볼 때... 방금 본 레시피는 '읽음' 상태로 바꾼 다음에 홈 화면을 보여주려면?
// - 레시피의 상태값: 읽음/안읽음(read = 0 or 1) ... Recipe1 = new const Recipe (read = 0), Recipe2: 0, Recipe 3: 0
// . 이들을 array 혹은 list 형태로 가지고 있기.
// - 함수: 홈으로 가기
// . var: currRcp(현재 보고 있는 레시피의 이름)
// . return: for each Recipe in RcpList ... console.log(rcp.name, ':', rcp.read)
function Recipe (no, name, read) {
this.no = no;
this.name = name;
this.read = 0;
}
rcp1 = new Recipe (1, '무나물', 0)
rcp2 = new Recipe (2, '아기 소불고기', 0)
rcp3 = new Recipe (3, '아기 너비아니', 0)
var rcpArray = [rcp1, rcp2, rcp3]
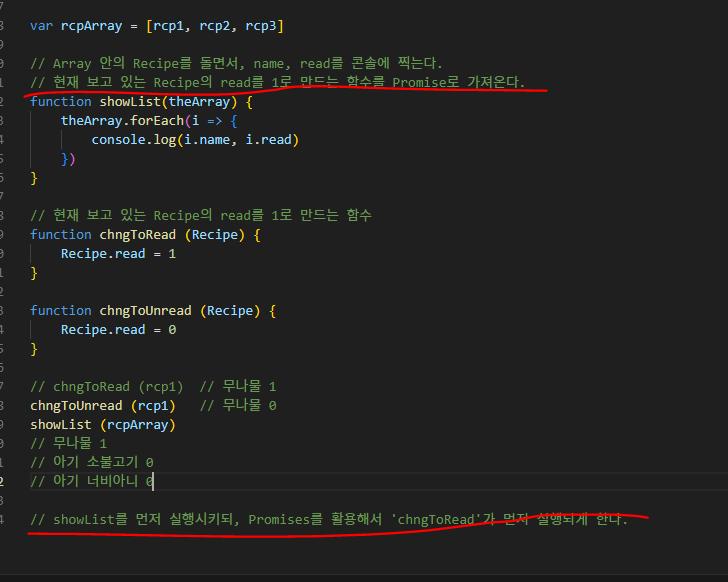
// Array 안의 Recipe를 돌면서, name, read를 콘솔에 찍는다.
// 현재 보고 있는 Recipe의 read를 1로 만드는 함수를 Promise로 가져온다.
function showList(theArray) {
theArray.forEach(i => {
console.log(i.name, i.read)
})
}
// 현재 보고 있는 Recipe의 read를 1로 만드는 함수
function chngToRead (Recipe) {
Recipe.read = 1
}
function chngToUnread (Recipe) {
Recipe.read = 0
}
// chngToRead (rcp1) // 무나물 1
chngToUnread (rcp1) // 무나물 0
showList (rcpArray)
// 무나물 1
// 아기 소불고기 0
// 아기 너비아니 0
// showList를 먼저 실행시키되, Promises를 활용해서 'chngToRead'가 먼저 실행되게 한다.
# Arrays ... index로 요소 잡아오기
Example
cars[0]= "Saab";
cars[1]= "Volvo";
cars[2]= "BMW";
* 출처: https://www.w3schools.com/js/js_arrays.asp
# 다음에 할 일
- 아래 빨간 줄 두 개를 완성시킨다

- 다음 영상으로 Promises, Async/Await 에 대해 알아본다: https://www.youtube.com/watch?v=PoRJizFvM7s
24:31까지 봤었음.
- 다음의 용어들이 무슨 뜻인지, 언제 사용되는지 알아보기
. WidgetsFlutterBinding
. ensureInitialized
. await
- Youtube 강의를 끝까지 훑어본다. (https://www.youtube.com/watch?v=PFP8GnJcJHA)
- Firebase Console에서 기존의 project를 폐기하고, Flutter Project도 폐기한다. 그리고 Flutter Project를 새로 파서, Firebase CLI로 설치부터 시작한다.
'코딩공부' 카테고리의 다른 글
| [15m] Promises (0) | 2025.03.31 |
|---|---|
| [15m] callback (0) | 2025.03.26 |
| [25m] setTimeout, async-await, forEach, ... (0) | 2025.03.24 |
| [8m] object.create() (0) | 2025.03.19 |
| [40m] Objects vs Instances (0) | 2025.03.10 |